ASP.NET Core is well known for its best performance and there is no doubt about it. But, there are times when you still face very slow-loading pages. Today, I'm going to share with you the story of one of my experiences from the past when I fall into the slow performing web page and how I resolved it.
ASP.NET Core is well known for its best performance and there is no doubt about it. But, there are times when you still face very slow-loading pages. Today, I'm going to share with you the story of one of my experiences from the past when I fall into the slow performing web page and how I resolved it.
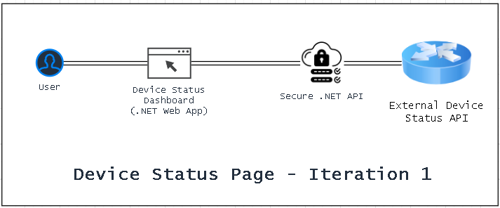
We built an intranet dashboard for the IT Infrastructure team which queries an external API and receives data in JSON format that we parse and display in the dashboard format which helps the IT Infrastructure team monitor the status of the network devices.

After moving to production, the IT Infrastructure team reported that the dashboard works so well for them and they already started using it but the page experience is slow and users have to wait for at least 10 seconds when they are inside the organization and around 25 seconds when they are on VPN accessing the dashboard remotely.
After working for a while, we identified the story's villain, i.e. the root cause of the problem. The external API returning the device status was calculating the status of the devices in real-time causing the delay in returning data.
We missed that part during the development as the sandbox environment was returning data with an acceptable delay.
What do we do now?
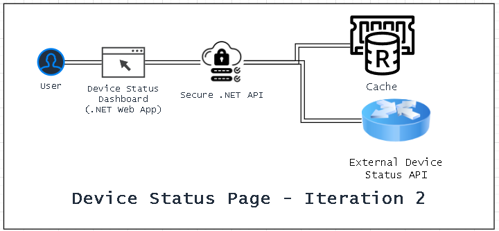
The most obvious solution for the situation is to cache data. So, we talked with the product owner and introduced caching mechanism with the following improvements in the UI:
With this little tweak, now the users will know when was the dashboard last refreshed and if they want, they can refresh the dashboard in real time.

There were two known issues with this solution:
It was still better than the previous release and we decided to release it as it will be better than the last release with these known issues.
After the 2nd release, we were almost there as users now don't have to wait for the device status dashboard to load. So, we started addressing the known issues.
Every time you use the cache, you need an efficient strategy to set and clear the cached data. If any one of the two strategies isn't efficient, the user will end up seeing invalid data.
That's what was happening in our case.
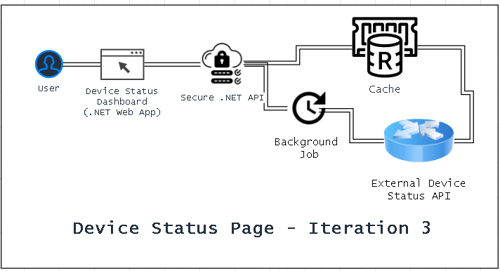
Thankfully, a background job feature came to risque this situation.

We write the background job in a way so that every time the background job fires up, it goes to the external device status API and updates the cache data.
We use background jobs to fix the known issues in the following way:
So, after the release of the third iteration, the dashboard worked well and was stable. The users were happy and were able to monitor the devices. Developers were happy to provide an efficient solution!
The curious subscribers who are wondering what caching and background job tools I have been using?
Stay tuned to part 2 of this article next week to learn about what tools, frameworks, and libraries I used and much more.

Why is speed crucial for the success of an ASP.NET Core web application?
Speed directly impacts user experience, SEO rankings, and overall satisfaction. A fast web application ensures quick load times, reducing bounce rates and increasing user engagement.
What are the key factors influencing the speed of an ASP.NET Core web application?
Factors include server response time, efficient code execution, optimized database queries, minimized HTTP requests, and effective use of caching mechanisms.
How can developers optimize server response time in ASP.NET Core applications to enhance speed?
Techniques involve minimizing database queries, utilizing asynchronous programming, and optimizing server configurations to reduce response times.
What role does code optimization play in improving the speed of an ASP.NET Core web application?
Code optimization involves practices such as minimizing unnecessary code, leveraging asynchronous programming, and implementing efficient algorithms to enhance execution speed.
How can developers optimize database queries to boost the performance of an ASP.NET Core web application?
Optimization techniques include using indexes, fetching only required data, implementing caching, and considering database design improvements.
What strategies can be employed to minimize HTTP requests and improve the loading speed of an ASP.NET Core web application?
Strategies include bundling and minification of static assets, reducing the number of external resources, and utilizing content delivery networks (CDNs).
How does caching contribute to the speed of an ASP.NET Core web application, and what types of caching can be implemented?
Caching stores frequently accessed data, reducing the need for repeated computations. Types of caching include output caching, in-memory caching, and distributed caching.
What are the best practices for optimizing client-side performance to achieve superior speed in an ASP.NET Core web application?
Practices include using asynchronous loading, optimizing images and multimedia content, and minimizing the use of client-side scripts for faster rendering.
How can developers leverage browser caching to enhance the speed of an ASP.NET Core web application for returning users?
Developers can set appropriate cache-control headers, implement versioning for static assets, and define cache expiration policies to optimize browser caching.
What tools and performance monitoring techniques are available for developers to assess and enhance the speed of their ASP.NET Core web applications?
Tools include profiling tools for code analysis, browser developer tools for front-end optimization, and performance monitoring services to identify and address bottlenecks.